Il m’arrive sur certains projets de passer beaucoup de temps à tester les assemblages de couleurs de différents éléments graphiques dans une même animation. Et oui, certaines couleurs passent avec d’autres, et certaines pas du tout … Il est aussi très important de se limiter: trop de couleurs tuent votre projet ! Plus vous aurez de couleurs différentes, et (selon moi) moins votre travail aura de personnalité, plus vous détruisez l’identité graphique d’un projet. Il ne faut que très peu de couleurs pour que l’identité d’une marque s’imprime dans votre cerveau: Coca Cola –> rouge; Crédit Agricole –> vert; MMA –> bleu, vert, jaune. Sur un logo, en général, on a un maximum de 3 ou 4 couleurs, et ça suffit !
Pour l’illustration par exemple, de magnifiques peintures n’ont été faites qu’avec des niveaux de bleu, sans aucune autre couleur, pour représenter un décor de nuit par exemple, ou pour faire ressentir le froid. De la même manière, vous ferez ressentir d’autres émotions en n’utilisant que des niveaux de rouge/orange, etc …
Vous remarquerez aussi qu’au cinéma, l’atmosphère d’un film tient beaucoup à l’utilisation d’une teinte spéciale. Dans Matrix, c’est plutôt vert, dans 300, c’est un sépia très particulier … On a parlé il y a pas longtemps de l’importance de l’étalonnage et de la colorimétrie dans vos films, c’est un peu le même système, donner une identité à votre travail par l’utilisation d’une palette de couleur spéciale, et souvent réduite.
Utilisez l’émotion des couleurs dans vos projets graphiques
Les couleurs ont une signification, elles provoquent des émotions, exemple:
- Rouge: amour, action, agressivité, passion, tentation, combat,
- Orange: chaleur, intelligence, jeunesse, énergie, enthousiasme,
- Jaune: positivité, bonheur, tonicité, richesse,
- Vert: santé, richesse, nature, sérénité, équilibre, calme,
- Rose: féminité, romance, douceur, sucré,
- Bleu: infini, paix, confiance, dignité, sécurité, fraîcheur,
- Violet: protection, mélancolie, mystère, luxe,
- Marron: nature, stabilité, force, assurance,
- Noir: mort, mystère, vide, angoisse,
- Blanc: pureté, perfection, calme, fraîcheur,
- Gris: dépression, tristesse, solitude,
Prenez ces couleurs, et jouez avec ! Une couleur possède 3 propriétés:
- la teinte: c’est la forme pure d’une couleur, sa dominante chromatique
- la saturation: c’est la quantité de couleur, sa vivacité, une couleur moins saturée sera plus terne et tendra vers un niveau de gris
- l’intensité: c’est ce qui fait qu’un rouge est un rouge foncé ou un rouge clair. Ajoutez du blanc, vous aurez des couleurs pastel. Ajoutez leur du noir, vous aurez des couleurs rembrunies.
Couleurs primaires, secondaires, et tertiaires
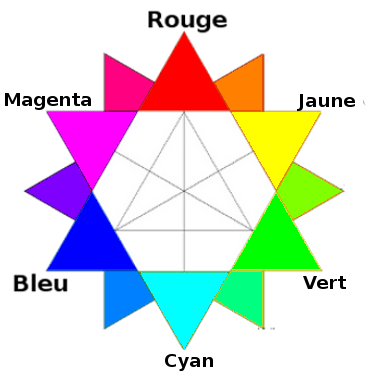
En vidéo, on part de 3 couleurs primaires qui sont le rouge, le vert et le bleu. A partir de ces couleurs, on va faire toutes les autres. Une couleur primaire plus une couleur primaire donnera une couleur secondaire. Et une couleur secondaire avec une primaire, donnera une couleur tertiaire, qui est donc obtenue après 2 transformations.
Vous me direz, tout ça, on ne le voit pas forcément dans un bon Photoshop ou After Effect, mais c’est quand même important de le savoir, et vous allez voir pourquoi.
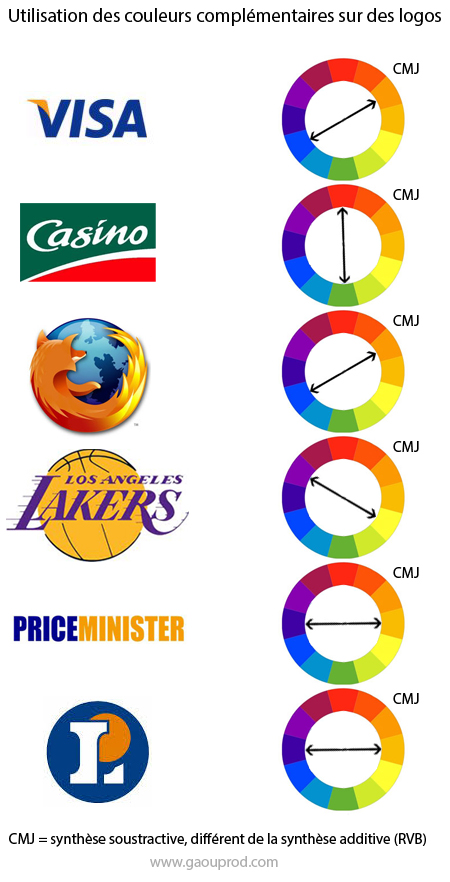
On va parler de couleurs complémentaires. Ces couleurs sont en fait les couleurs qui sont les plus éloignées l’une de l’autre sur le cercle chromatique. Elles créent des contrastes forts, et les graphistes les utilisent très souvent, car vous le savez, les contraires s’attirent, et au niveau visuel, attirent le regard et se mettent en valeur. Vous pourrez constater ça sur pas mal de logo:
Vous constaterez que les cercles chromatiques pour l’exemple des logos sont différents de l’étoile chromatique présentée plus haut. Les couleurs complémentaires ne correspondent pas. C’est normal, l’étoile chromatique est faite en couleur RVB (utilisée en vidéo), et les cercles chromatiques sont fait avec les couleurs CMJN utilisée sur les projets à imprimer. Les couleurs sont donc légèrement différentes en fonction de l’utilisation employée.
Ce qui marche avec des logos marche aussi avec des affiches de films ! Avec les mêmes couleurs que le logo de E.Leclerc ou Price Minister, on peut quand même faire des trucs sympa !
Entre deux couleurs, avec les plus forts contrastes, vous pouvez mettre en valeur les éléments que vous souhaitez les plus importants pour votre message. Mais vous serez parfois obligés de jouer avec plus de deux couleurs…
Comment créer de forts contrastes avec 3, 4, 5 couleurs ? Est-on d’ailleurs toujours obligés de créer des contrastes ?
Plusieurs structures existent pour bien choisir ses couleurs, et vous verrez, ça part souvent de jolies formes géométriques sur un cercle chromatique ! C’est pourquoi il est important de bien connaitre la disposition des couleurs dans ce cercle.
Construire des relations entre les couleurs
On a déjà vu les complémentaires, vous avez compris le principe !

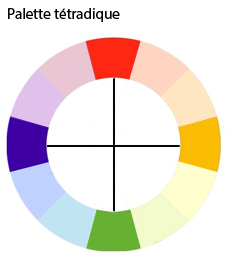
Vous pouvez aussi ajouter une autre couleur, et son complémentaire, vous aurez ainsi 4 couleurs, et une palette tétradique (ou double complémentaire). Pour que les couleurs soient les plus éloignés les unes des autres (et donc les plus contrastées), il faut que la jonction de chaque point forme un carré.

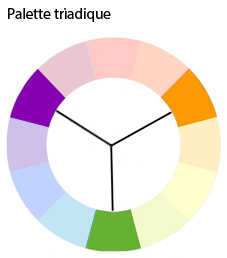
Si vous n’avez besoin que de 3 couleurs, vous pouvez utiliser une palette triadique. Evidemment, plus le triangle est équilatéral sur la roue chromatique, plus les couleurs sont contrastées.

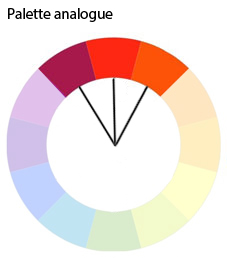
Vous pouvez aussi bien travailler avec 3 couleurs très voisines. Une couleur, celle d’avant et celle d’après dans la roue chromatique formerons une palette analogue. Vous pouvez tout aussi bien élargir un peu plus l’angle de couleurs autour de la principale.

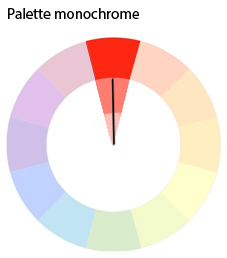
Et il est tout à fait possible, comme je vous le disais plus haut, de ne travailler qu’avec une seule teinte, et d’en utiliser toutes les valeurs, de la plus claire à la plus sombre. C’est la palette monochrome.


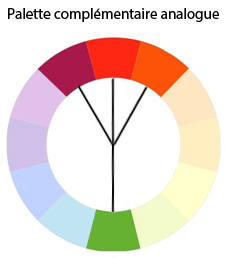
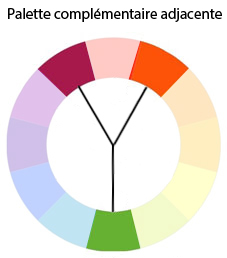
Vous pouvez aussi mixer plusieurs structures de palettes différentes. Une palette complémentaire analogue comportera donc une couleur, sa complémentaire, et sur l’une des deux couleurs, deux autres couleurs adjacentes ! Si vous gardez cette structure, et vous lui enlevez simplement la couleur complémentaire, en gardant les deux adjacentes, vous obtenez une palette complémentaire adjacente.
Tout est une histoire de symétrie, de géométrie sur la roue chromatique, mais n’oubliez pas non plus que les règles, il faut de temps en temps savoir les transgresser pour faire apparaître de nouvelles choses !
Quelques outils gratuits pour vous aider à choisir les couleurs dans vos projets graphiques
Il existe quelques ressources qui pourront vous faciliter le choix des couleurs, de pouvoir les visionner l’une à coté de l’autre pour voir comment elles s’assemblent.
Très bel outil qui vous permettra non seulement de voir et d’utiliser les palettes de couleurs de milliers d’utilisateurs, mais aussi de vous créer les votre dans votre profil. Pour vous faciliter la tâches, des préconfigurations vous permettrons de créez directement une palette suivant l’une des structures ci-dessus.
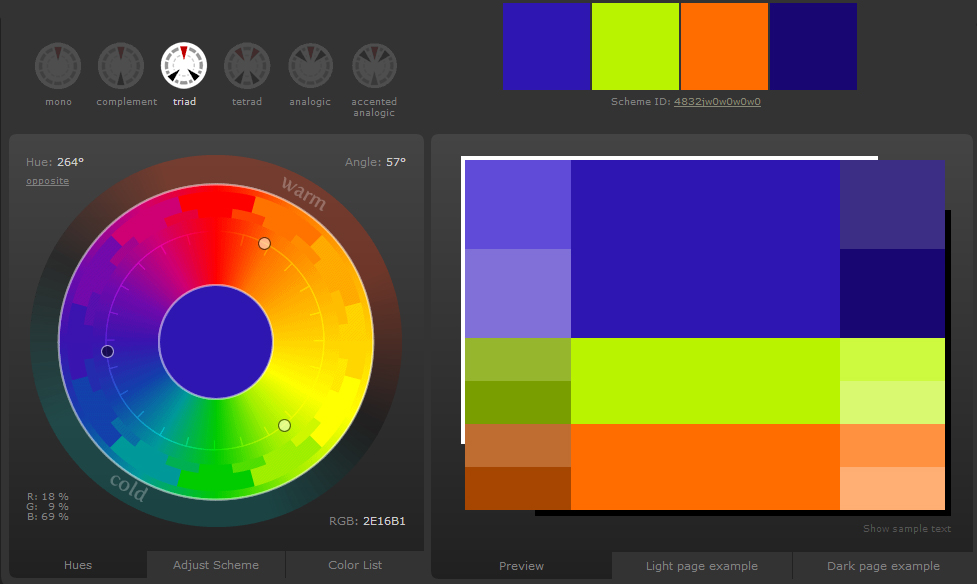
Créez votre palette en ligne, comme pour Kuler, vous aurez les structures de base déjà préconfigurées. Vous bougez le curseur sur une couleur, et toutes les autres sortirons en fonction de la forme de palette choisie. Plutôt orienté webdesign, vous pourrez même générer une fausse page internet utilisant les couleurs de la palette que vous aurez créés.
Une communauté d’utilisateurs qui partagent leurs palettes de couleurs en ligne, et bien d’autre choses d’ailleurs (beaucoup d’outils pour photoshop, des formes, et des fonds pour vos projets).
Pour les auteurs de projets motion design pour des sites comme videohive par exemple, je vous laisse imaginer ce que vous pourriez bien faire de ces ressources. Vous n’aurez pas trop à galérer pour trouver des couleurs qui puissent se marier du premier coup ! Et vous pourriez bien trouver l’inspiration plus facilement rien qu’en visitant ses pages. Et vous, quels sont vos bons plans ?

Recevez GRATUITEMENT le guide
MES 15 CONSEILS POUR FAIRE UN MONTAGE VIDEO PLUS PRO
Inscrivez vous MAINTENANT !




3 commentaires
Hello Gaou et everybody 🙂
Ben moi j’en suis aux balbuciements donc…un petit mois de travail seulement, disons concentré, donc vraiment premiers pas dans le vaste monde de l’animation 🙂 !!
Mais cela fais une bonne année que je viens visiter le site puisque l’envie de m’y mettre me taraudais. Donc, je suis les conseils de Gaou et écoute une heure d’anglais/jour afin d’appréhender After Effect dans de bonnes conditions dirons-nous l0l…Et pour acquérir les bases des notions de calques, colorisation etc. j’ai téléchargé le fameux Gimp…en français…(avant A.E. en anglais, juste pour » compreeeeendre », déjà, vous voyez ?.
Mais, franchement, les débuts sont déjà tellement « jouïssifs » (je ne vois pas d’autre mot pour traduire cet état d’ébriété que l’on connaît lorsqu’apparaît, enfin donc…, le personnage derrière la fenêtre – canal alpha…- ou qu’un dragon sort du champ de maîs.. l0l) que je me sens « accro » là, c’est bon.
Voilà, juste un coucou pour remercier Gaou qui, grâce à ce site, aux très nombreux « conseils, cadeaux, bonus etc. » et, disons-le, état d’esprit, donne envie de se mettre à et/ ou de continuer « l’aventure créative et expressive » nous………animant ainsi que vos commentaires et idées partagées, ü.
Merci beaucoup pour ce com, tes encouragements, et ton passage ici ! Et très bonne continuation dans ton apprentissage 😉
Et oui! Les couleurs doivent s’équilibrer, mais nous n’avons pas tous bon goût. Personnellement je suis nul mais parviens à me rendre compte quand c’est mauvais. Dommage que ce soit, à chaque fois, après! Je cherche donc des suggestions et conseils sur internet. Merci à tous ceux qui partagent.